

- Visual studio code online tutorial how to#
- Visual studio code online tutorial install#
- Visual studio code online tutorial free#
- Visual studio code online tutorial windows#
I’ve decided to put an image on my website.
Visual studio code online tutorial how to#
You can copy and paste the code below of course but I’ve found that the best way to learn how to code when you’re just getting started, is to type everything out! Tutorial Website Tess's Website Hi, my name is Tess and I'm writing a tutorial on how to build and deploy a simple website!
Visual studio code online tutorial free#
It's short (just as long as a 50 page book), simple (for everyone: beginners, designers, developers), and free (as in 'free beer' and 'free speech'). The hottest development news for the cloud native computing community in Programming this. Visual studio code tutorials w3schools is a free tutorial to learn web development. Online course: Visual Studio Code Tutorial - Getting Started With VS Code for St.
Visual studio code online tutorial install#
First please make sure to download and install the latest version of Visual Studio. In the tag, we have our meta-data, which is simply information about our website. Visual Studio is free for learning and individual use.

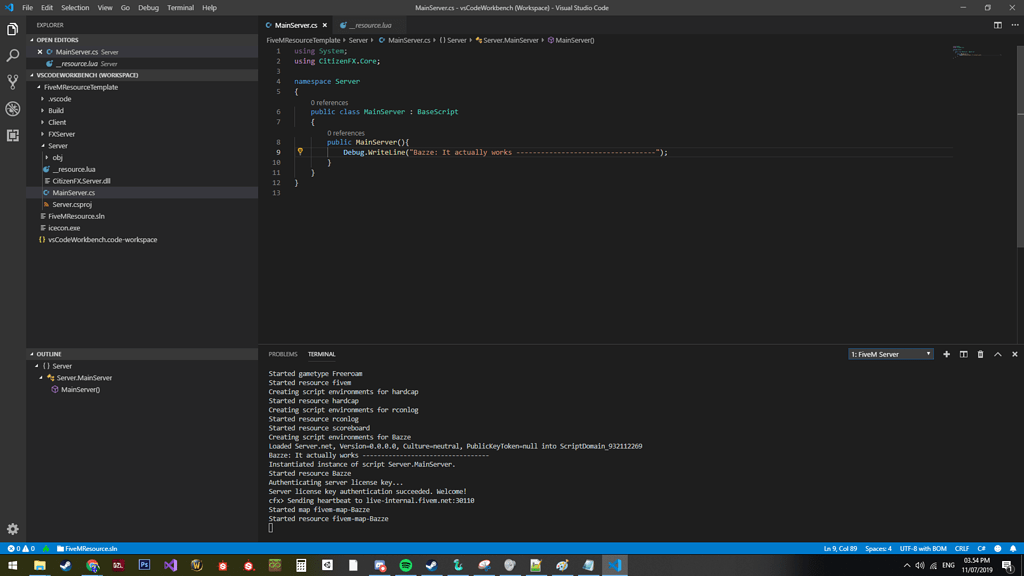
Look at the following few steps carefully, simple step, but understand how it works with VS Editor

Once you open Visual Studio Code Editor, you will see a screen like below, where you can start creating JavaScript file, html files etc. In this tutorial, you will learn: How to set up Visual Studio Code for remote development on Ubuntu on WSL How to start a basic Node.js webserver on Ubuntu. We will use Visual Studio Code Editor to write dart.
Visual studio code online tutorial windows#
First you need to download and install Visual Studio Code. Dear Students,In this video, i am going to install Visual Studio Code Editor and Dart SDK on windows 11.


 0 kommentar(er)
0 kommentar(er)
